Hướng dẫn tạo cầu vồng bằng Photoshop
- Đồ họa
Thêm cầu vồng vào hình ảnh trong Photoshop CC 2020
Làm sáng bầu trời đầy bão bằng cách học cách thêm cầu vồng vào hình ảnh của bạn với Photoshop!Hướng dẫn từng bước cho Photoshop CC 2020.
Trong hướng dẫn này, tôi chỉ cho bạn cách thêm cầu vồng đầy màu sắc, chân thực vào hình ảnh bằng Photoshop.Để tạo cầu vồng, chúng ta sẽ sử dụng một trong những gradient cầu vồng có sẵn của Photoshop.Tôi sẽ chỉ cho bạn nơi tìm gradient và cách tải nó vào Photoshop.
Từ đó, bạn sẽ học cách nhanh nhất để thêm gradient cầu vồng vào hình ảnh của mình và cách dễ nhất để định vị cầu vồng chính xác ở nơi bạn cần.Chúng tôi sẽ làm mờ các màu để chúng hòa trộn với nhau mượt mà hơn và chúng tôi sẽ ẩn cầu vồng khỏi các khu vực khác nhau bằng cách sử dụng mặt nạ lớp.Cuối cùng, chúng ta sẽ kết thúc hướng dẫn bằng cách tìm hiểu một cách nâng cao nhưng dễ dàng để hòa trộn cầu vồng với những đám mây!
Để làm theo, bạn sẽ muốn sử dụngPhotoshop CC 2020(hoặc mới hơn).
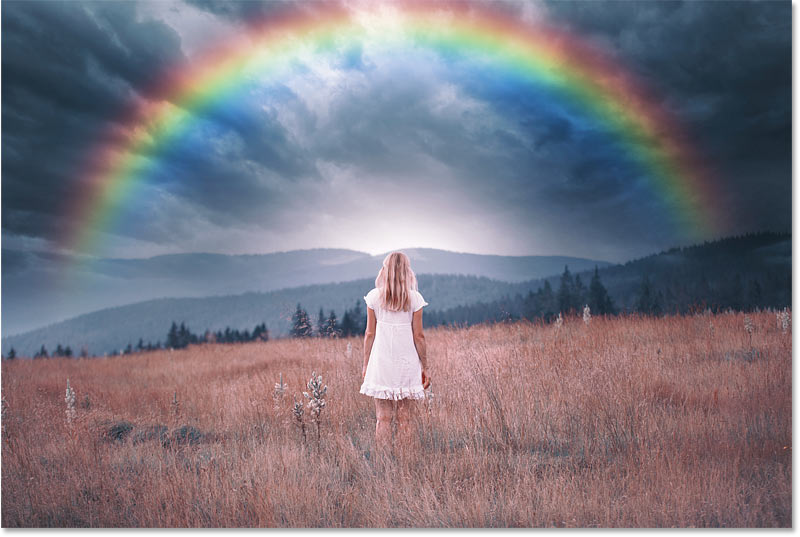
Dưới đây là một ví dụ về hiệu ứng cầu vồng cuối cùng sẽ trông như thế nào khi chúng ta hoàn thành:
Bước 1: Mở hình ảnh của bạn
Bắt đầu bằng cách mở hình ảnh của bạn vào Photoshop.Tôi sẽ sử dụnghình ảnh nàytừ Adobe Stock:
Bước 2: Mở bảng Gradients
Tiếp theo, mởbảng Gradientsmới của Photoshop CC 2020.
BảngGradientsđược tìm thấy trong cùng một nhóm bảng với bảng Màu, Mẫu và Mẫu:
Bước 3: Nạp thẻ Legacy Gradients
Để tạo cầu vồng, chúng ta sẽ sử dụng một trong những gradient cầu vồng có sẵn của Photoshop.
Nhưng kể từ Photoshop CC 2020, nhiều gradient cũ hơn của Photoshop, bao gồm cả màu mà chúng ta cần, đã được chuyển vàonhómLegacy Gradientsmới.Và trước khi chúng ta có thể sử dụng nhóm, trước tiên chúng ta cần tải nó vào Photoshop.Nếu bạn đã tải Legacy Gradients, bạn có thể chuyển sang Bước 4.
Trong bảng Gradients, nhấp vàobiểu tượng menuở phía trên bên phải:
Và sau đó chọnLegacy Gradientstừ menu:
Bước 4: Chọn gradient Russells Rainbow
Cuộn xuống cuối bảng Gradients và xoay vòng mở nhómLegacy Gradientsbằng cách nhấp vàomũi tênở bên trái của biểu tượng thư mục:
Và sau đó bên trong nhóm, cuộn xuốngnhómHiệu ứng Đặc biệt.
Xoay nhóm mở và chọngradientcầu vồng của Russellbằng cách nhấp vào hình thu nhỏ của nó:
Bước 5: Kéo gradient vào hình ảnh
Kéo hình thu nhỏ của gradient từ bảng Gradients và thả nó vào hình ảnh của bạn:
Gradient cầu vồng xuất hiện theo chiều ngang trên đầu:
Bước 6: Mở hộp thoại Gradient Fill
Trongbảng điều khiển Lớp, gradient xuất hiện dưới dạnglớp tô Gradientphía trên hình ảnh.
Để chỉnh sửa hình dạng của gradient, hãy nhấp đúp vàomẫu màucủa lớptô màu:

Và điều này sẽ mở rahộp thoạiGradient Fill:

Bước 7: Thay đổi kiểu gradient thành Radial
Trong hộp thoại, thay đổiKiểucủa gradient từ Linear (cài đặt mặc định) thànhRadial:

Điều này tạo cho cầu vồng có hình dạng tròn mà chúng ta cần:

Bước 8: Điều chỉnh kích thước của gradient
Để thay đổi kích thước của cầu vồng, hãy nhấp vào bên tronghộpTỷ lệđể đánh dấu giá trị hiện tại.
Giá trị mặc định là 100%:

Sau đó, sử dụng cácphím mũi tên Lên hoặc Xuốngtrên bàn phím của bạn để tăng hoặc giảm giá trị.Giữphím Shifttrong khi nhấn các phím mũi tên để điều chỉnh giá trị trong các bước lớn hơn.
Kích thước chính xác bạn cần sẽ phụ thuộc vào hình ảnh của bạn và độ lớn của cầu vồng sẽ xuất hiện.Trong trường hợp của tôi, tôi sẽ tăng giá trị Quy mô lên 143%:

Ở giá trị này, các cạnh bên trái và bên phải của cầu vồng đang mở rộng gần như đến các cạnh của hình ảnh của tôi.
Phần đỉnh của cầu vồng giờ vượt ra ngoài hình ảnh, nhưng chúng tôi sẽ sửa điều đó tiếp theo:

Bước 9: Di chuyển cầu vồng vào vị trí
Với hộp thoại Gradient Fill vẫn đang mở, hãy nhấp vào hình ảnh và kéo cầu vồng vào vị trí.Để dễ dàng di chuyển dốc thẳng lên hoặc xuống, hãy giữphím Shiftkhi bạn kéo.
Tôi sẽ kéo thẳng gradient xuống cho đến khi nhìn thấy đỉnh cầu vồng.Lưu ý rằng bạn có thể cần phải quay lại giữa việc di chuyển gradient và điều chỉnh giá trị Scale cho đến khi bạn làm đúng.
Khi bạn hoàn tất, hãy nhấp vào OK để đóng hộp thoại Gradient Fill:

Bước 10: Chuyển đổi lớp tô màu Gradient thành một đối tượng thông minh
Trong giây lát, chúng ta sẽ giúp cầu vồng trông thực hơn bằng cách áp dụng hiệu ứng mờ cho gradient.Nhưng Photoshop sẽ không cho phép chúng ta áp dụng hiệu ứng mờ trực tiếp cho lớp tô màu Gradient.Vì vậy, trước tiên, chúng tôi sẽ chuyển đổi lớp điền vào mộtđối tượng thông minh.
Trongbảng điều khiển Lớp, hãy đảm bảo rằng lớp tô Gradient được chọn.Sau đó nhấp vàobiểu tượng menuở phía trên bên phải của bảng điều khiển:
![]()
Và chọnChuyển đổi thành Đối tượng Thông minhtừ menu:

Mộtbiểu tượng đối tượng thông minhxuất hiện ở phía dưới bên phải của hình thu nhỏ xem trước của lớp, cho chúng ta biết rằng lớp hiện là một đối tượng thông minh:
![]()
Bước 11: Thay đổi chế độ hòa trộn của gradient thành Screen
Trước khi chúng tôi áp dụng hiệu ứng mờ, hãy thay đổichế độ hòa trộncủa đối tượng thông minh từ Bình thường thànhMàn hình:

Cácchế độ màn hình pha trộnsáng gradient và pha trộn màu sắc với hình ảnh:

Bước 12: Áp dụng bộ lọc Gaussian Blur
Tiếp theo, đi tớitrình đơnBộ lọctrong Thanh Trình đơn ở đầu màn hình, chọn Làmmờ, sau đó chọnGaussian Blur:

Sau đó, trong hộp thoại Gaussian Blur, kéothanh trượtRadiussang bên phải để làm mờ gradient và làm mềm chuyển tiếp giữa các màu.Giá trị Bán kính chính xác bạn cần sẽ phụ thuộc vào kích thước hình ảnh của bạn, vì vậy hãy theo dõi hình ảnh của bạn khi bạn kéo thanh trượt để tìm giá trị phù hợp nhất.
Hình ảnh của tôi khá lớn, vì vậy tôi sẽ chọn giá trị Bán kính khoảng 100px:

Nhấp vào OK để đóng hộp thoại và đây là kết quả của tôi với tính năng làm mờ được áp dụng:

Cách thay đổi số lượng Gaussian Blur
Vì chúng tôi đã sử dụng bộ lọc Gaussian Blur với một đối tượng thông minh, Photoshop đã áp dụng nó như mộtbộ lọc thông minh, có nghĩa là cài đặt bộ lọc vẫn có thể chỉnh sửa được.
Bất cứ lúc nào, bạn có thể mở lại hộp thoại Gaussian Blur và điều chỉnh giá trị Radius bằng cách nhấp đúp vào các từGaussian Blurbên dưới đối tượng thông minh trong bảng điều khiển Lớp:

Bước 13: Thêm mặt nạ lớp
Một vấn đề rõ ràng với cầu vồng là nó vẫn là một hình tròn hoàn chỉnh.Chúng ta cần ẩn nửa dưới của gradient và chúng ta có thể làm điều đó bằng cách sử dụngmặt nạ lớp.
Trong bảng điều khiển Lớp, nhấpvàobiểu tượngThêm Mặt nạ Lớp:

Mộthình thu nhỏ của mặt nạ lớpxuất hiện trên đối tượng thông minh gradient:

Bước 14: Chọn công cụ Gradient Tool
ChọnCông cụ Gradienttừthanh công cụ của Photoshop:

Bước 15: Chọn gradient đen, trắng
Sau đó trong Thanh tùy chọn, nhấp vàomũi tênbên cạnhmẫu màugradient:

Và trong bộchọn Gradient, xoay mởthư mụcBasicsvà chọngradientĐen, Trắngbằng cách nhấp đúp vào hình thu nhỏ của nó.Thao tác này sẽ chọn gradient và đóng bộ chọn Gradient:

Bước 16: Vẽ một gradient từ đen sang trắng trên layer mask
Trong bảng điều khiển Lớp, hãy đảm bảo rằng mặt nạ lớp được chọn.Bạn sẽ thấy một đường viền đánh dấu xung quanh hình thu nhỏ của nó:

Sau đó, trong hình ảnh của bạn, nhấp vào bất kỳ đâu dọc theo đường chân trời để đặt điểm bắt đầu cho cầu vồng của bạn.Nếu không có đường chân trời rõ ràng, hãy nhấp vào vị trí bên trái và bên phải của cầu vồng sẽ bắt đầu xuất hiện.Mọi thứ bên dưới điểm này là nơi cầu vồng sẽ được ẩn.
Với hình ảnh của tôi, tôi sẽ nhấp vào những cái cây ngay trên bãi cỏ cao.
Giữ nút chuột, giữphím Shifttrên bàn phím và kéo thẳng lên ngay dưới phần trên cùng của cầu vồng.Phím Shift giúp kéo theo chiều dọc dễ dàng hơn:

Thả nút chuột của bạn và phần dưới của cầu vồng biến mất, chỉ còn lại phần trên của cầu vồng dần dần mờ đi trong tầm nhìn khi nó bay lên bầu trời.
Nếu bạn không vẽ gradient đen sang trắng chính xác, chỉ cần vẽ lại.Gradient mới sẽ thay thế gradient trước đó:

Bước 17: Chọn công cụ BrushKhi bạn đã ẩn phần dưới của cầu vồng, có thể có những khu vực khác nhỏ hơn bạn cần phải ẩn.
Ví dụ: với hình ảnh của tôi, phía dưới bên phải của cầu vồng có thể nhìn thấy phía trước ngọn đồi.Nhưng điều tôi thực sự muốn là cầu vồng biến mấtsaungọn đồi:

Để ẩn các vùng như thế này, hãy chọnCông cụ Brushtừ thanh công cụ:

Bước 18: Chọn bàn chải Soft Round
VớiCông cụ Brushđược chọn,nhấp chuột phải(Win) /Control khi nhấp chuột(Mac) vào bất kỳ đâu bên trong hình ảnh.
Sau đó, trong bộchọn Brush Preset, chọnBrushSoft Roundtừ bên trongthư mụcGeneral Brushes.Điều này sẽ cung cấp cho chúng tôi một bàn chải với các cạnh mềm, cho phép chúng tôi vẽ một quá trình chuyển đổi mượt mà:

Bước 19: Tô màu đen để ẩn nhiều vùng hơn của cầu vồng
Đảm bảomàu Nền trướccủa bạnđược đặt thànhmàu đen.Màu nền và màu nền hiện tại được tìm thấy trong cácmẫu màugần cuối thanh công cụ.
Nếu màu Nền trước (phía trên bên trái) là màu trắng và màu Nền (phía dưới bên phải) là màu đen, hãy nhấn vào chữXtrên bàn phím của bạn để hoán đổi chúng:

Trước khi bạn bắt đầu vẽ, hãy thay đổi kích thước bút vẽ bằng cách sử dụng cácphím ngoặc vuông trái và phải([và]) trên bàn phím.Phím khung bên phải làm cho bàn chải lớn hơn trong khi phím khung bên trái làm cho nó nhỏ hơn.Brush càng lớn, vùng chuyển tiếp bạn sẽ tạo càng rộng.
Sau đó, chỉ cần tô lên phần cầu vồng mà bạn muốn ẩn.Hoặc bạn có thể thấy rằng chỉ cần nhấp vào khu vực đó một vài lần sẽ hoạt động tốt hơn.Nếu bạn mắc lỗi, hãy nhấnCtrl + Z(Win) /Command + Z(Mac) trên bàn phím để hoàn tác nét vẽ và thử lại.
Đây, tôi đang vẽ trên ngọn đồi để che đi cầu vồng khỏi vị trí đó:

Và đây là kết quả:

Bước 20: Mở Tùy chọn trộn
Đến đây, hiệu ứng cầu vồng chính đã hoàn thành.Nhưng chúng ta có thể tiến thêm một bước nữa bằng cách hòa trộn cầu vồng vào những đám mây.Và để làm được điều đó, chúng tôi sẽ sử dụng Blending Options của Photoshop.
Trong bảng điều khiển Lớp, nhấpvàobiểu tượngThêm kiểu lớp(biểu tượng fx):
![]()
Và chọnBlending Optionstừ menu:

Bước 21: Kéo thanh trượt Lớp bên dưới màu đen sang bên phải
Trong hộp thoại Layer Style, bạn sẽ tìm thấy hai bộ thanh trượt ở dưới cùng, mỗi thanh có thanh chuyển màu đen sang trắng riêng.Tập hợp trên cùng được gắn nhãn Lớp này và tập hợp dưới cùng được gắn nhãn Lớp bên dưới.
Nhấp vàothanh trượt màu đenchotập hợpLớp bên dướivà bắt đầu kéo nó sang bên phải:

Theo dõi hình ảnh của bạn khi bạn kéo và dừng khi những đám mây đen nhất từ hình ảnh bắt đầu xuất hiện qua cầu vồng:

Vấn đề là sự chuyển đổi giữa các đám mây và cầu vồng rất khắc nghiệt.Vì vậy, để khắc phục điều đó, hãy nhấn và giữphím Alt(Win) /Option(Mac) trên bàn phím của bạn và kéo thanh trượt màu đen ra thành hai nửa.Khoảng không giữa mỗi nửa tạo ra vùng chuyển tiếp giữa các đám mây và cầu vồng.
Điều chỉnh từng nửa của thanh trượt cho đến khi kết quả trông thực tế hơn:

Khi bạn hoàn tất, hãy nhấp vào OK để đóng hộp thoại Layer Style.
Và đây là hiệu ứng cầu vồng cuối cùng của tôi với những đám mây và cầu vồng hòa quyện với nhau:

- TAGS
- Photoshop CC 2020
RELATED ARTICLESMORE FROM AUTHOR
18+ trang web chuyên dụng cho dân Design, cực hay
Tổng hợp 200 tool cực xịn cho các bạn designer
Chia sẻ tài khoản Canva pro 1 năm miễn phí bằng github
Chia sẻ kinh nghiệm sau 1 năm sử dụng với Canva
Tài Khoản CANVA PRO LIFETIME Miễn Phí Mới Nhất Năm 2021
[Share] Bộ tài nguyên thiết kế đồ họa miễn phí năm 2021
Thành thạo thiết kế đồ họa với trọn bộ công cụ của Adobe (Miễn Phí)
Action chuyển ảnh thành tranh vẽ chì trong Photoshop
Hướng dẫn Photoshop: Tạo ảnh retro cực đẹp trong photoshop
LEAVE A REPLY Cancel reply
Save my name, email, and website in this browser for the next time I comment.